ブロック要素、インライン要素とは?
HTMLの要素は、大きく分けてブロック要素とインライン要素という2つのグループに分けることができます。この2つのグループの違いがわからなければpaddingを設定したけど反映されない!などの問題が発生し、イメージ通りのレイアウトを作成する事が困難になります。私も初心者で学習していく中で、「あれ?どっちだっけ?」とよく混乱しています。(未だに…汗)
まずブロック要素ですが、親要素の幅一杯まで広がる要素の事です。特別な処理を行わなければブロック要素の後は必ず自動改行され次のブロック要素が横に並ぶことはありません。
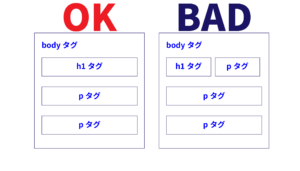
上記のようにbodyタグの中にあるh1タグ, pタグはブロック要素なので親要素の幅いっぱいに広がり自動で改行されています。この場合は親要素はbodyタグになります。初期設定では、上の図の右側のようにブロック要素が横並びになることはありません。
次にインライン要素ですが、ブロック要素とは異なり親要素の幅一杯に広がることはなく要素に含まれるコンテンツの大きさによってその幅が決まります。また、インライン要素は通常ブロック要素の中に記述しインライン要素の横にインライン要素が並ぶことができます。
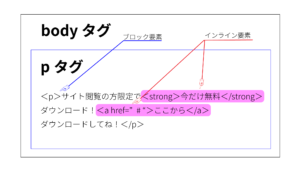
上記のようにブロック要素のpタグの中で、横並びでも存在することができるのがインライン要素です。aタグ、bタグ、strongタグ、buttonタグなどがインライン要素です。
ここまでの話でブロック要素とインライン要素の違いが分かったと思います。しかしこれだけがブロック要素とインライン要素の違いではありません。
ブロック要素とインライン要素の違い
ブロック要素とインライン要素の大きな違いの一つは、ブロック要素では自動で改行が行われ、インライン要素は自動で改行が行われないことでした。自動改行以外にもいくつかの違いがあるので、整理していきましょう!
その他の違いを理解するためには、padding, marginといったボックスモデルを理解していることが重要です。まずは一つ目、ブロック要素は、高さと幅の変更を行うことができますが、インライン要素は、変更を行うことができません。インライン要素の高さと幅はコンテンツによって決まるからです。
二つ目、ブロック要素は、marginの適用を上下左右で行うことができますが、インライン要素は、左右のみのmargin適用が可能で、上下への適用を行うことができません。
三つ目、ブロック要素は、paddingの適用を上下左右で行うことができます。インライン要素は、marginとは異なり、上下左右で適用することができます。しかし、設定を行えても上下部分については、上下の要素の領域にはみ出してしまいます。
ここら辺、少し混乱しますよね?「何で?」ってなりますよね?(え?ならない??(笑))
2つの要素の違いの理由はdisplayプロパティの設定値なのです。displayプロパティの設定値により、ブロック要素として動作するかインライン要素として動作するかが決まるのです。
ブロック要素をインライン要素へ、インライン要素をブロック要素へ
ブロック要素からインライン要素へ変更させるのはdisplayプロパティをCSSに追加する事で可能です。
display: inline;
これで横いっぱいに広がっていた要素がインライン要素となりコンテンツの範囲にだけ、背景色などを設定することが出来るようになります。
インライン要素からブロック要素に変更する時もdisplayプロパティをCSSに追加する事で可能です。
display: block;
これでブロック要素になり、親要素の幅一杯に広がりmarginもinline要素の時は左右のみでしたが、上下にもmarginが適用する事が可能になります。
ざっくりとですが違いを理解することができていればすべての違いを理解していなくても、思ったように動作しない場合にはブロック要素とインライン要素に違いがあったことを思い出し問題の解消につなげられると思います。

コメントを残す